[Javascript] Node.js를 설치하고 React를 사용하는 방법
안녕하세요. 명월입니다.
이 글은 Node.js를 설치하고 React를 사용하는 방법에 대한 글입니다.
제가 알바나 공부한 시기 빼고, 학교에서 졸업해서 제대로 프로그램을 개발한 지가 벌써 14년~15년에 가깝네요.
처음부터 웹 개발을 해야지 하고 시작한 건 아니고 CS(Client Server) 프로그램부터 임베디드 프로그램 등 여러 분야로 방황(?)하다가 결국에는 수요가 가장 많은 웹 개발에 정착했습니다.
웹이라는 것은 초기에는 그렇게 어렵게 생각하지는 않았는데 어느 분야든 마찬가지지만 깊이 갈수록 알아야 하는 규약도 많고 하루가 다르게 나오는 라이브러리와 프레임워크를 배워가야 하는게 엄청 많네요. 사실 그런 것이 웹 개발의 메리트일지도 모르겠습니다.
사람마다 개발의 가치관이 다르지만 저의 경우는 새로운 라이브러리와 프레임워크를 빠르게 배우고 전환하는 스타일은 아닙니다. 이유는 여러 가지가 있지만 안전성이 가장 크겠네요.
Java의 경우는 처음 Java servlet 환경에서부터 시작해서 struts(스트럿츠), Spring web framework, Spring boot까지 했습니다.
이전에 Java servlet를 꽤 오래동안 사용했지만 프레임워크의 필요성을 느끼고 struts(스트럿츠)로 넘어갈 때가 있었습니다. 초창기에는 servlet보다 빠른 개발과 독특한 개념으로 괜찮다고 생각했습니다만 struts는 생각보다 문제가 많습니다. struct의 문제라고 하면 대표적으로 보안 이슈가 많이 있습니다.
지금도 이해가 안 되는 것이 servlet에서도 처리가 되는 Injection 문제가 struts에는 왜 뻥뻥 뚫리는지.. 그래서 프로젝트와 관계없는 회피 코드도 많이 만들고 어떨 때는 프레임워크의 라이브러리들을 상속받고 대부분을 재정의한 기억도 있습니다.
그런 경험이 있으니 프레임워크나 라이브러리를 사용하는 게 상당히 조심스러워 졌습니다. 프레임워크라는 것이 한번 도입돼서 작성되면 도중에 바꾸기가 무척 어렵습니다. 즉, 프로젝트에서 struts를 사용하다가 spring이 좋다고 프레임워크를 간단하게 바꿀 수 있는 게 아닙니다. 보통은 처음부터 다시 만들어야 하는 경우가 대부분입니다.
그래서 Spring web framework가 대세일 때도 한동한 Java servlet으로 나만의 프레임워크(?)를 구축을 해서 사용했습니다.
경력의 중반까지도 보통 많은 팀원과 프로젝트를 하는 경우보다 3~4명에서 하는 경우가 많다 보니 그런 방식이 크게 문제 될 것도 없었습니다. 그냥 필요하면 제가 설명하고 만들어 내면 되니깐요.
팀원이 많아지고 여러 시스템과 같이 사용하는 경우(Microservices Architecture)가 생기면서 많은 사람들과 알고 공유가 가능한 프레임워크를 사용할 필요성을 느끼고 Spring Web framework에서 Spring boot까지 오게 된 것 같네요.
지금 생각하면 Spring은 참 좋은 개념을 가지고 있고 괜찮은 framework 같습니다. 생각보다 단순한 개념으로 보안 이슈의 영향도 적고 초반부터 빠르게 Spring을 사용했으면 어땠을까 하는 생각도 있네요.
그와 비슷한 상황에서 Javascript도 제가 상당히 오랫동안 바닐라 버젼을 고집해서 사용하고 Jquery의 Sizzle 엔진이 편해서 Jquery도 상당히 오랫동안 사용했습니다.
그러다가 ES6(2015) 버젼에 Sizzle의 개념이 Javascript의 바닐라에 생기면서 Jquery을 사용할 이유도 많이 줄었네요.. 그런데 아직도 많은 라이브러리가 Jquery를 의존하고 있고 만들어져서 계속 사용하다가 최근에 많은 라이브러리가 탈 Jquery를 시작하고 있습니다.
그리고 최근 많은 프론트엔드 개발자 분들이 Jquery를 안좋은 평가를 하는 분도 많이 있습니다. 대표적으로 Jquery가 너무 느리다라는 것인데.... 저는 Jquery가 느리다고 생각된 적이 한번도 없는데...
결정적으로 저에게는 Bootscript5부터는 Jquery를 빼겠다라는 소식에 충격을 받아서 이제는 Jquery를 벗어나서 새로운 Javascript 프레임워크를 사용해야 겠다라고 생각했습니다.
그러던 중에 최근 프론트엔드 개발 스타일은 SPA(Single page application)이기도 하고, 그것을 효과적으로 지원하는 프레임워크를 찾던 중에 React를 찾아서 사용했습니다.. 느낌은 아직까지는 꽤 괜찮다고 생각하는 프레임워크입니다.
사실 이전에 Angular를 사용해 본 적이 있는데.. Angular는 개념이 너무 어렵더라고요.. 물론 작정하고 익히면 사용할 수 있겠으나 기존의 Javascript(Typescript)의 형태로 작성해도 안되고 Angular만의 규약에 맞추어 작성해야 하는 여러가지 어려운 점이 있었습니다.
Angular를 좋아하시고 전문으로 사용하시는 분들이 있기에 나쁘게 폄하는 안 하겠습니다. 그냥 저와는 안 맞았습니다. 혹시 모르겠네요.. 결국에는 Angular로 갈지도...
그래서 지금은 일단 React를 선택하고 시작했습니다.
React를 시작하기 전에 알아야 하는 것이 Node.js와 Typescript입니다.
사실 Javasciprt라는 것은 웹 전용 스크립트 언어입니다. 그래서 제가 스크립트 언어를 익힐 때, 로컬은 파이썬, 웹 서버는 PHP, 웹 클라이언트는 자바스크립트로 구분하고 사용했습니다. 그래서 그런지 자바스크립트를 아무도 로컬에서 사용한다고 생각하지 않았던 것 같네요.
그것을 구글에서 로컬에서도 사용하고 싶었는지 서버로 가져다 온 것이 Node.js입니다. 좀 더 복잡한 히스토리가 있습니다만, 중요하지 않으니 간단하게 로컬에서 사용하는 자바스크립트라고 생각하면 됩니다.
React는 웹 브라우저에서 사용하는 프래임워크인데 왜 Node.js가 필요한 것인지?에 대한 궁금증이 생기는데..
지금은 업무가 프로트엔드, 서버사이드가 완전히 구별이 되어 있습니다. 제가 웹 개발하던 초창기만 해도 프론트엔드 개발자나 웹 디자이너가 CSS와 Html, Javascript를 만들어와도 다시 서버사이드 개발자가 그걸 서버에 환경에 맞추어 다시 파싱 작업을 해야 합니다.
혹은 프론트엔드 개발자가 자신의 PC에 똑같이 프로그램을 설치하고 그 위에서 작업을 하던가.. 어쨋든 완벽한 분리가 되지 않았습니다.
지금은 Node.js으로 프론트엔드 개발자들만을 위한 웹서버를 구축하고, proxy 설정으로 서버사이드를 연결해서 사용합니다. 그리고 최종적으로 배포할 때만 Node.js로 빌드된 파일을 서버사이드 개발 코드에 넣고 최종 컴파일하게 되면 프로젝트가 완성이 되겠네요.
물론 풀스택이라면 서버사이드나 프론트엔드를 동시에 개발하기 때문에 Node.js가 필요 없을 수도 있지만 그냥 IDE에서 개발하는 것보다 Node.js를 이용해서 개발하면 프론트엔드는 정말 편합니다.
Node.js를 설치하는 방법은 그냥 설치 프로그램 다운로드 받고 실행하면 됩니다.
최신 버전이 좋기는 하지만 저는 보통 안정화된 LTS를 선호하기 때문에 LTS를 설치하겠습니다.

처음에 로딩 시간이 걸리기는 하는데 1분정도 기다리면 설치 화면이 나옵니다.
그리고 적당한 경로에 설치하면 됩니다.

그리고 설치가 끝났습니다.

이제 여기서 적당한 경로에서 자바스크립트를 작성하고 웹 서버를 만들어 보겠습니다.
const http = require('http');
http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
}).listen(3000);
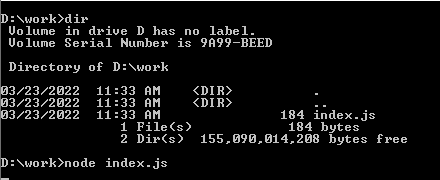
콘솔에서 node index.js로 서버를 기동합니다.


브라우저에 hello world가 보이네요. 여기까지 프론트엔드 개발 준비는 끝났습니다.
참고로 프론트엔드의 경우에는 개발 IDE를 Visual studio code로 사용합니다.
링크 - [Visual studio] 무료 소스 코드 편집기
이제 React의 프레임워크를 이용해 보겠습니다.
프론트엔드를 개발한다고 해서 위처럼 서버 소스를 다 작성할 필요는 없습니다. 프론트엔드 프로젝트는 기본적으로 작성되어 있는 형태가 있습니다.
React의 경우도 같습니다. 콘솔에 아래의 명령으로 작성합니다.
npx create-react-app my-app --template typescript

마지막에 Happy hacking!이 나오면 설치가 완료된 것입니다. 저도 처음에 Hacking!이라고 해서 조금 놀랐는데 한국에서의 즐프와 같은 의미라네요.. 자세한 것은 저도 잘 모릅니다. 그냥 문제없습니다.
위에서 my-app의 옵션을 설정하였기 때문에 my-app에서 생성이 되었습니다.

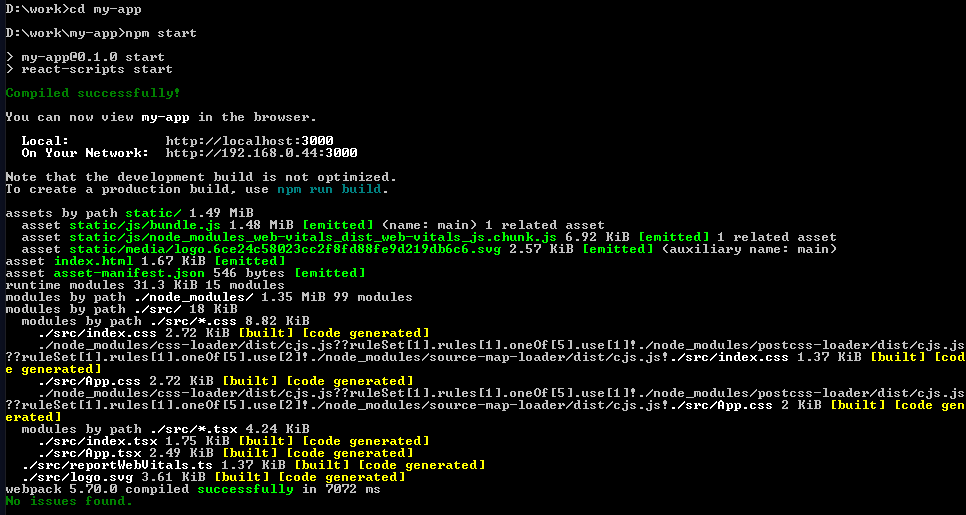
my-app로 가서 서버를 기동해 보겠습니다.

콘솔에 위와 같은 로그가 나오면 실행이 된 것입니다. 그러면 브라우저로 http://localhost:3000으로 접속합니다.

위처럼 나오면 설정이 완료된 것입니다.
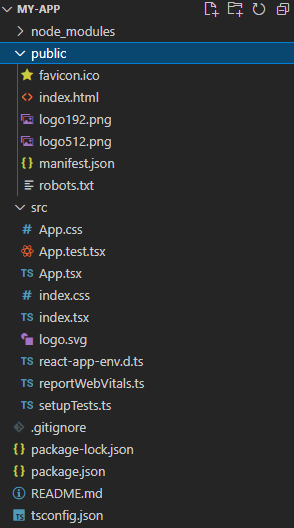
이제 디렉토리를 확인해 보면 아래의 구조처럼 되어 있습니다.


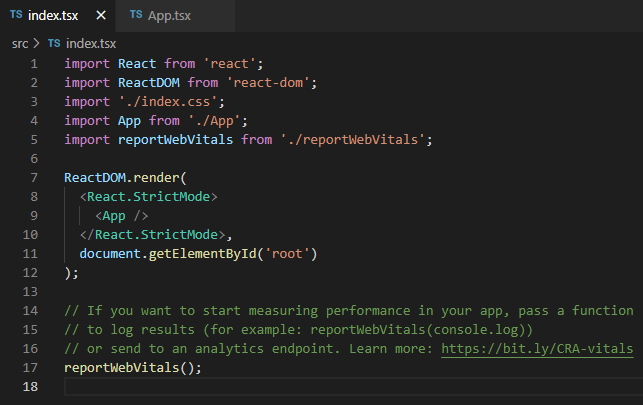
분명 자바스크립트로 웹 프론트엔드를 개발한다고 설명했는데 Javascript(.js) 파일은 없네요.
여기서 모든 것을 설명하기는 힘들고 Typescript에 대해 간략하게 설명하겠습니다.
자바스크립트는 스크립트 언어이기 때문에 코드에 에러가 있으면 그 지점이 실행되기 전까지는 알 수가 없습니다.
function func() {
function test(val) {
console.log(val.data);
}
test();
}
위 소스는 func함수를 호출하기 전까지 에러가 발생하지 않습니다. 즉, 사람이 실수로 작성하더라도 실행은 문제없이 된다는 것입니다.
그런식 으로 소스가 서비스에 넘어가서 어느 시점에 사용자가 실행하게 되어서 에러가 발생하면 그게 바로 버그인 것입니다.
그래서 우리는 Javascript도 기계적인 검사로 문법이 문제가 없는지 사전에 알아야 할 필요성이 있습니다.
그것이 Typescript입니다.
Typescript는 Javascript와 문법이 다릅니다. 많은 차이가 있는 것은 아니고 변수에 자료형을 명시한다던가 위처럼 파라미터가 필요한 함수에 파라미터 없이 호출하는 에러를 잡아내는 역할을 합니다.
즉, Typescript로 조금은 엄격한 문법으로 작성하여 많은 버그를 잡고 Javascript 파일을 Output하는 기능입니다.
저는 위에서 React 기본 프레임워크를 다운로드 할 때, --template typescript라는 옵션을 넣었습니다. 그래서 typescript 형식으로 만들어 진 것입니다.
혹시라도 typescript 형식이 필요없으면 --template typescript를 생략하면 js 파일로 React가 만들어 집니다.
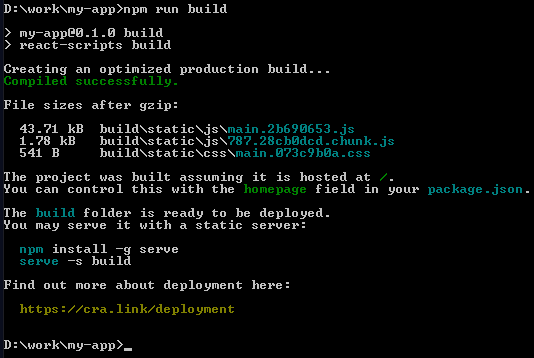
위 프로젝트를 Build 해 봅시다.

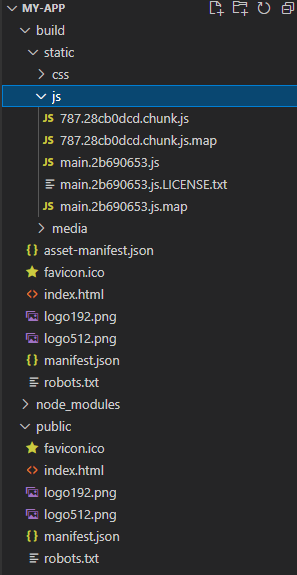
그러면 최종 결과물은 js 파일로 만들어 집니다.

저 파일을 서버사이드에 복사하면 사용할 수 있습니다.
여기서는 제가 Node.js를 설치하고 React 프레임워크를 다운받아서 실행하는 방법까지 설명했습니다.
다음 글에서는 Typescript와 React에 대해 좀 더 자세히 설명하겠습니다.
여기까지 Node.js를 설치하고 React를 사용하는 방법에 대한 글이었습니다.
궁금한 점이나 잘못된 점이 있으면 댓글 부탁드립니다.
