안녕하세요. 명월입니다.
이 글은 Python에서 Redis 데이터베이스를 접속해서 사용하는 방법에 대한 글입니다.
Redis 데이터베이스는 RDB 종류가 아닌 NoSQL 종류의 Key-Value타입의 데이터베이스입니다. 간단하게 공유 메모리 데이터베이스입니다.
이전 글에서 Linux 환경에서 설치 및 사용하는 방법에 대해 설명한 적 있습니다.
링크 - [CentOS] Redis 데이터베이스 설치와 명령어 사용법
그럼 Redis 데이터베이스를 Python에서 사용해 보도록 하겠습니다.
먼저 Python에서 Redis 데이터베이스를 사용하기 위해서는 Redis 라이브러리를 설치해야 합니다.
pip3 install redis

저는 이미 설치가 되어 있어서 설치되어있다고 표시가 되네요.. 설치가 되지 않으신 분들을 위 명령어로 설치하면 됩니다.
그럼 다시 Python 소스에서 Redis를 사용해 보도록 하겠습니다.
# redis 라이브러리 선언
import redis
# 호스트와 포트 설정, 데이터베이스 설정하여 connection 취득
with redis.StrictRedis(host='192.168.0.201', port=6379, db=0) as conn:
# test를 키로 hello world 값을 입력
conn.set('test', 'hello world')
# test를 키로 데이터를 출력
data = conn.get('test')
# 콘솔 출력
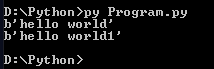
print(data)
# 호스트와 포트 설정, 데이터베이스 설정하여 pool를 설정
redis_pool = redis.ConnectionPool(host='192.168.0.201', port=6379, db=0, max_connections=4)
# pool로 connection을 취득
with redis.StrictRedis(connection_pool=redis_pool) as conn:
# test1를 키로 hello world1 값을 입력
conn.set('test1', 'hello world1')
# test를 키로 데이터를 출력
data = conn.get('test1')
# 콘솔 출력
print(data)


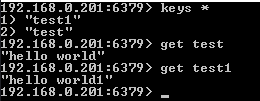
기본적인 사용법은 key를 이용해 데이터를 입력하고 취득하는 함수합니다.
먼저 접속 방법에는 StrictRedis를 이용해서 직접 connection을 취득하는 방법이 있고 pool를 먼저 생성해서 pool로 connection을 취득하는 방법입니다.
어느 쪽이 더 좋다라고 하기는 어렵지만 pool이 커넥션을 관리하기에는 더 용이해 보이네요... 위는 싱글 프로세스로 움직이니 pool를 사용하지 않아도 관리가 되지만 만약 멀티 thread 환경이라면 connection 관리가 필요하니 pool를 사용하는 편이 더 좋을 듯 싶네요.
# redis 라이브러리 선언
import redis
# 호스트와 포트 설정, 데이터베이스 설정하여 connection 취득
with redis.StrictRedis(host='192.168.0.201', port=6379, db=0) as conn:
# test를 키로 hello world 값을 입력, 500초의 만료시간
conn.set('test', 'hello world', 500)
# test 키의 만료시간을 출력
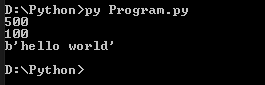
print(conn.ttl('test'))
# 만료시간 설정 100초
conn.expire('test', 100)
# test 키의 만료시간을 출력
print(conn.ttl('test'))
# test를 키로 데이터를 출력
data = conn.get('test')
# 콘솔 출력
print(data)
# 모든 키 지우기
#conn.flushall()


위 소스는 만료시간 설정입니다. 단위는 초 단위로 이루어져 있습니다.
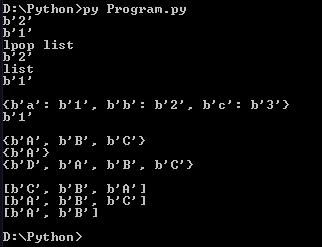
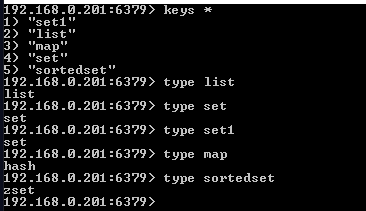
다음은 Redis에서 사용될 List와 Map, Set, SortedSet 형식의 자료형입니다.
# redis 라이브러리 선언
import redis
# 호스트와 포트 설정, 데이터베이스 설정하여 connection 취득
with redis.StrictRedis(host='192.168.0.201', port=6379, db=0) as conn:
# 리스트에서 오른쪽 입력
conn.rpush("list", "1");
# 리스트에서 왼쪽 입력
conn.lpush("list", "2");
# 리스트 데이터 출력 - 2, 1
for i in conn.lrange('list',0 ,10):
# 콘솔 출력
print(i)
# 콘솔 출력
print('lpop list')
# 리스트 왼쪽 pop - 2
print(conn.lpop('list'))
# 콘솔 출력
print('list')
# 리스트 데이터 출력 - 1
for i in conn.lrange('list',0 ,10):
# 콘솔 출력
print(i)
# 개행
print()
# Hash 형식의 key-value 값 입력
conn.hset("map", "a", "1")
conn.hset("map", "b", "2")
conn.hset("map", "c", "3")
# Hash 형식의 모든 데이터 출력
print(conn.hgetall('map'))
# Hash 형식의 a key의 데이터 출력
print(conn.hget('map', 'a'))
# 개행
print()
# Set 형식의 값 입력
conn.sadd('set', 'C')
conn.sadd('set', 'B')
conn.sadd('set', 'A')
# 중복은 입력 안된다.
conn.sadd('set', 'A')
conn.sadd('set', 'A')
# Set 형식 출력
print(conn.smembers('set'))
# Set 형식의 값 입력 - 변수 명 set1
conn.sadd('set1', 'A')
conn.sadd('set1', 'D')
# set과 set1의 교집합
print(conn.sinter('set', 'set1'))
# set과 set1의 합집합
print(conn.sunion('set', 'set1'))
# 개행
print()
# SortedSet 형식의 값 입력
conn.zadd('sortedset', {'B': 1})
conn.zadd('sortedset', {'A': 3})
conn.zadd('sortedset', {'C': 0})
# 10개의 데이터 출력
print(conn.zrange('sortedset',0 , 9))
# 10개의 데이터 출력 - 내림차순
print(conn.zrange('sortedset',0 , 9, desc=True))
# 2개의 데이터 출력 - 내림차순
print(conn.zrange('sortedset',0 , 1, desc=True))
# 모든 키 지우기
#conn.flushall()


Python은 사용하는 사람에 따라 다르기는 하지만, 저는 무슨 프로그램을 만들기보다는 프로젝트의 보조 수단으로 배치 스크립트등으로 활용을 자주하는 편입니다.
그럼에 있어서 여러 로컬에서 데이터를 공유하거나 Java나 C#에서 Redis를 사용하게 되면 그 값을 확인하거나 테스트하는 목적으로 사용되곤 합니다.
여기까지 Python에서 Redis 데이터베이스를 접속해서 사용하는 방법에 대한 글이었습니다.
궁금한 점이나 잘못된 점이 있으면 댓글 부탁드립니다.
'Development note > Python' 카테고리의 다른 글
| [Python] Hash 암호화 md5와 바이너리 구조체 base64를 다루는 방법 (0) | 2020.04.02 |
|---|---|
| [Python] 웹소켓을 이용해서 웹 페이지에서 파일 업로드하는 방법 (0) | 2020.03.27 |
| [Python] wsgi를 이용해서 apache에 웹 서버를 구축하는 방법 (0) | 2020.02.21 |
| [Python] FTP에 접속하여 파일 다운로드, 업로드하는 방법(ftplib) (0) | 2020.02.19 |
| [Python] 웹 서버를 구축하는 방법(bottle 모듈) (0) | 2020.02.17 |
| [Python] Html 및 XML에서 데이터를 가져오는 모듈(Beautiful Soup) (0) | 2020.02.12 |
| [Python] byte 타입을 다루는 방법(bytearray, struct 모듈) (0) | 2020.02.06 |
| [Python] Selenium 라이브러리 (자동 웹 테스팅, 스크래핑) (0) | 2020.02.05 |